Creating Text Columns in WordPress

Skill level: Intermediate
WordPress has been designed for ease-of-use, especially for content editors. “Easy” can be limiting however, when you’re using a theme that doesn’t support all the features you’d like. Text columns, for example, have become popular because of the ‘magazine’ look many websites have adopted. Additionally, there is research that recommends not exceeding 75 characters per line when it comes to optimal readability.
“If a line of text is too long the reader’s eyes will have a hard time focusing on the text. This is because the line length makes it difficult to gauge where the line starts and ends. Furthermore it can be difficult to continue onto the correct line in large blocks of text.” – Baymard Institute
The theme you’re using, however, might support only a single column of text that takes up the entire width of the page, sidebar to sidebar. What if you want to break up that text into smaller, narrower chunks?
You could get a designer to do modify a page template with a bit of code. You could try plug-ins that insert columns. I tested a few, but found them unwieldy to use and better for tables than columns of text.
Or, you could try shortcodes. When I mentioned shortcodes to our designer, there was vigorous head-nodding. Obviously this is the professional’s preferred approach. You can write your own shortcodes or you can use a plug-in called Easy Columns that inserts the appropriate column-making shortcodes in your text.
Using Easy Columns
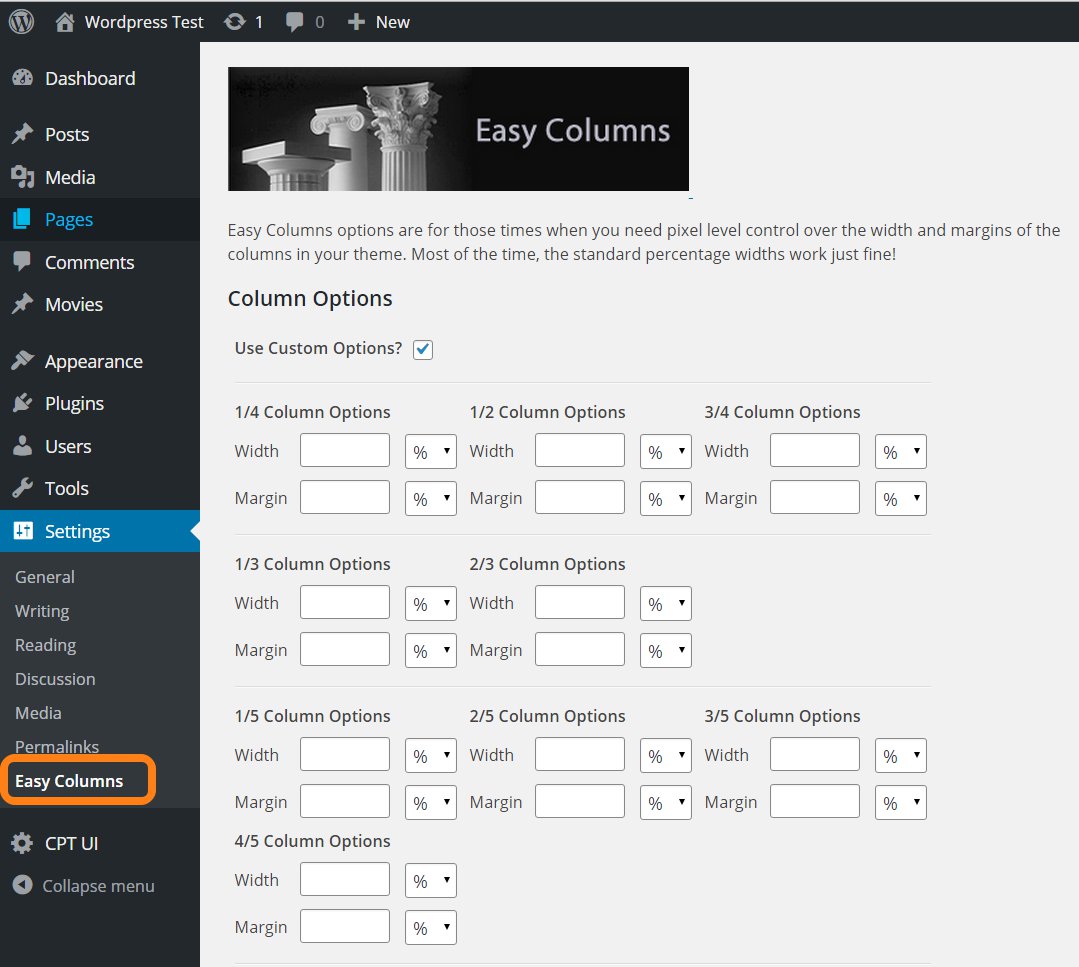
Once you’ve installed and activated Easy Columns, you can see its configuration menu under Settings. For now, just take a look to see that it’s there and go with all the defaults.

In this blog example, we are going to modify a webpage from a single column of text to two columns of text below the introductory paragraph, followed by text arranged in three columns.

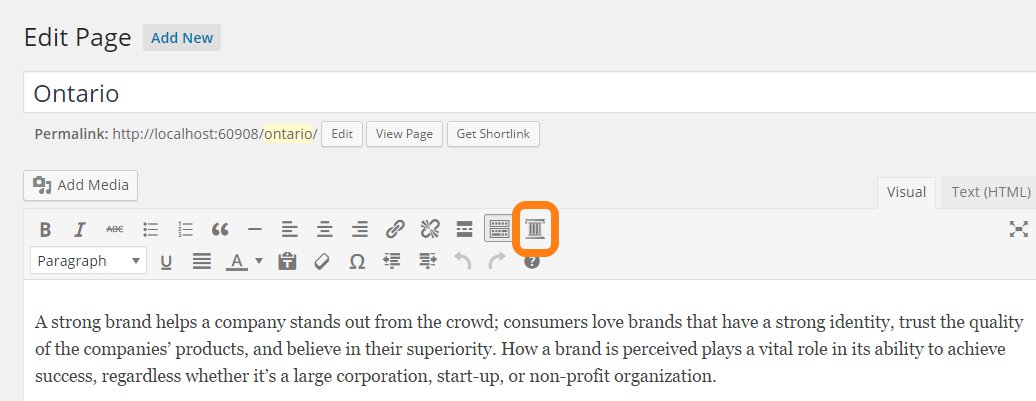
When you edit the page now, there’s a new icon on the toolbar for Easy Columns.

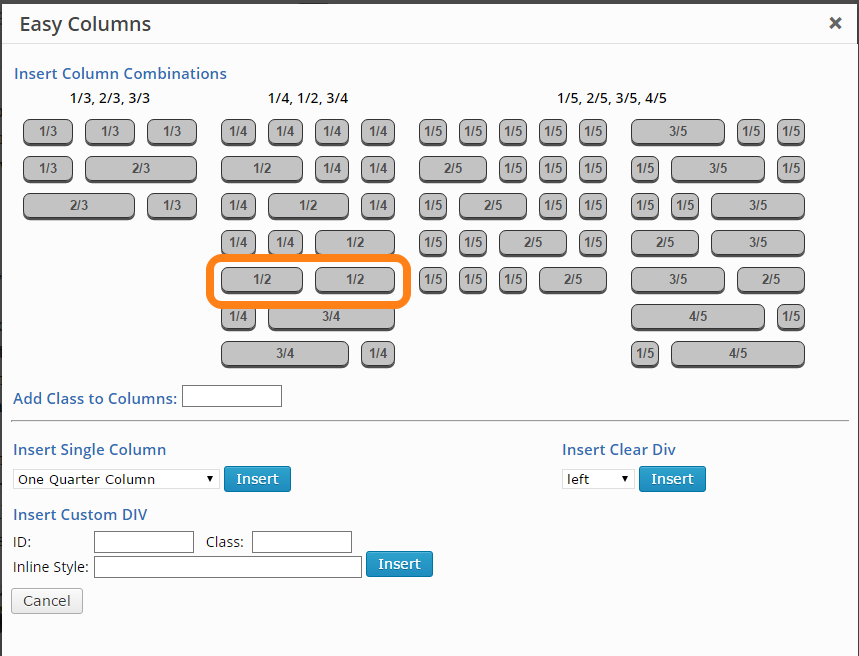
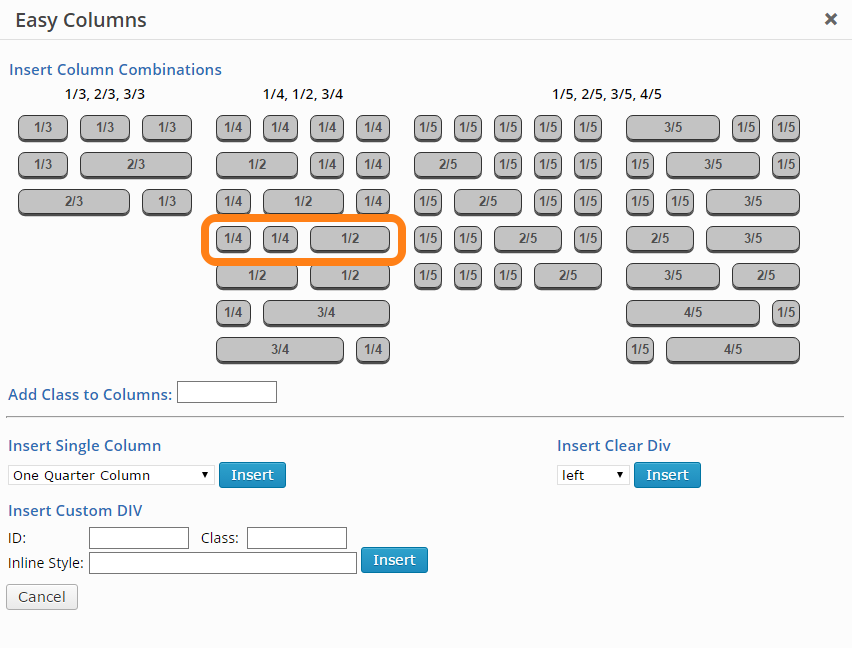
To insert a multi-column shortcode, just click on this icon. This pops up the Easy Columns selection menu of all the available combinations. As you can see, there are plenty of options to choose from. To select the two-column format, just click on that option.

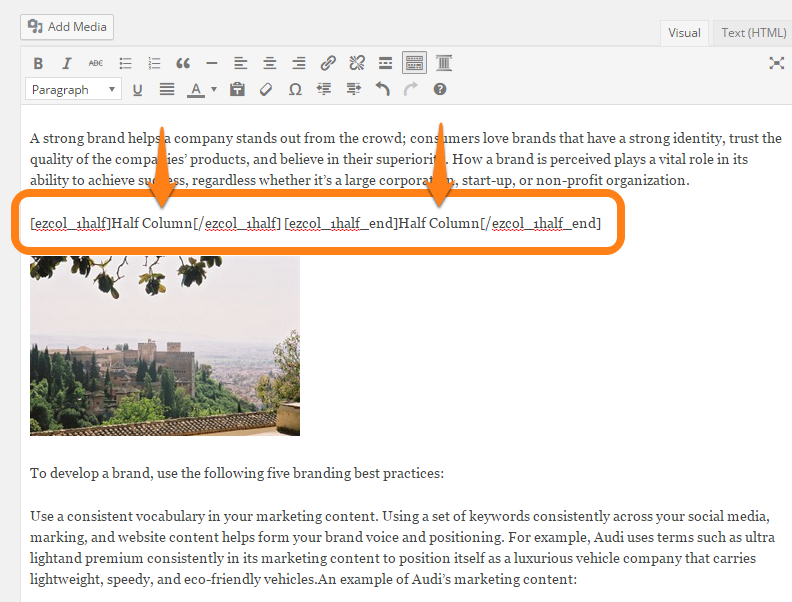
Immediately, the shortcode is inserted into the text. If this isn’t where you want the two columns to begin, just cut and paste that line to where it should be.

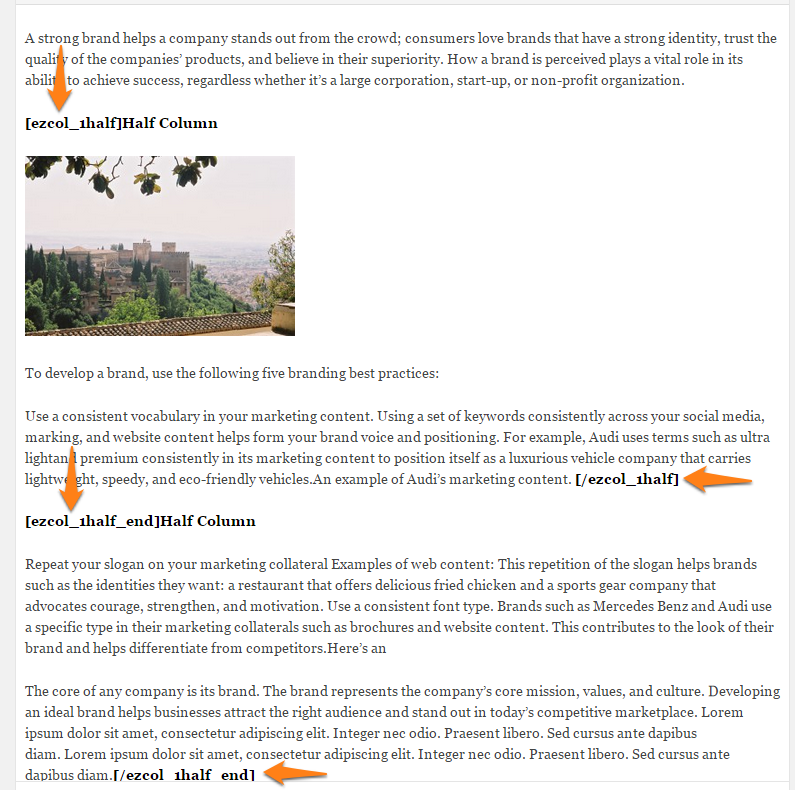
The text ‘Half Column’ indicates where you should paste content; content means text, media, links – anything the editor allows. To make the results easier to see, we’ve bolded the shortcodes and split up the line. We’ve also kept the ‘Half Column’ text as headers and bolded them.

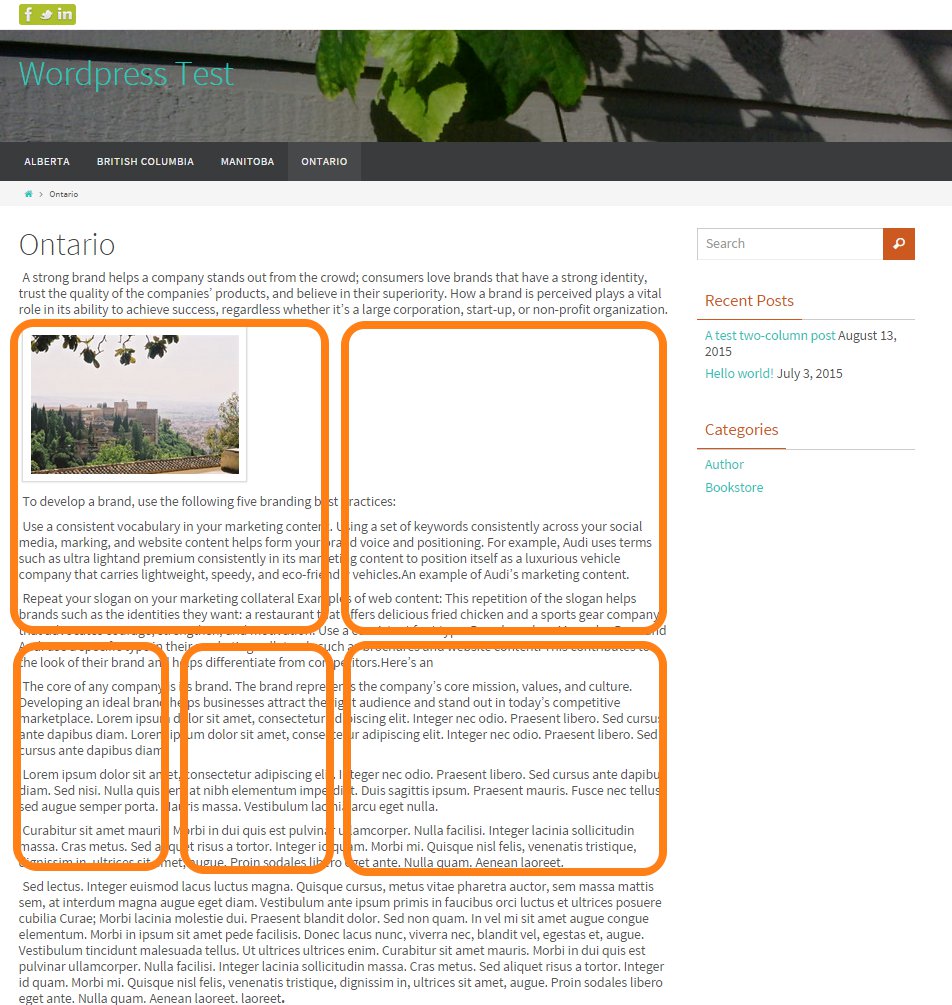
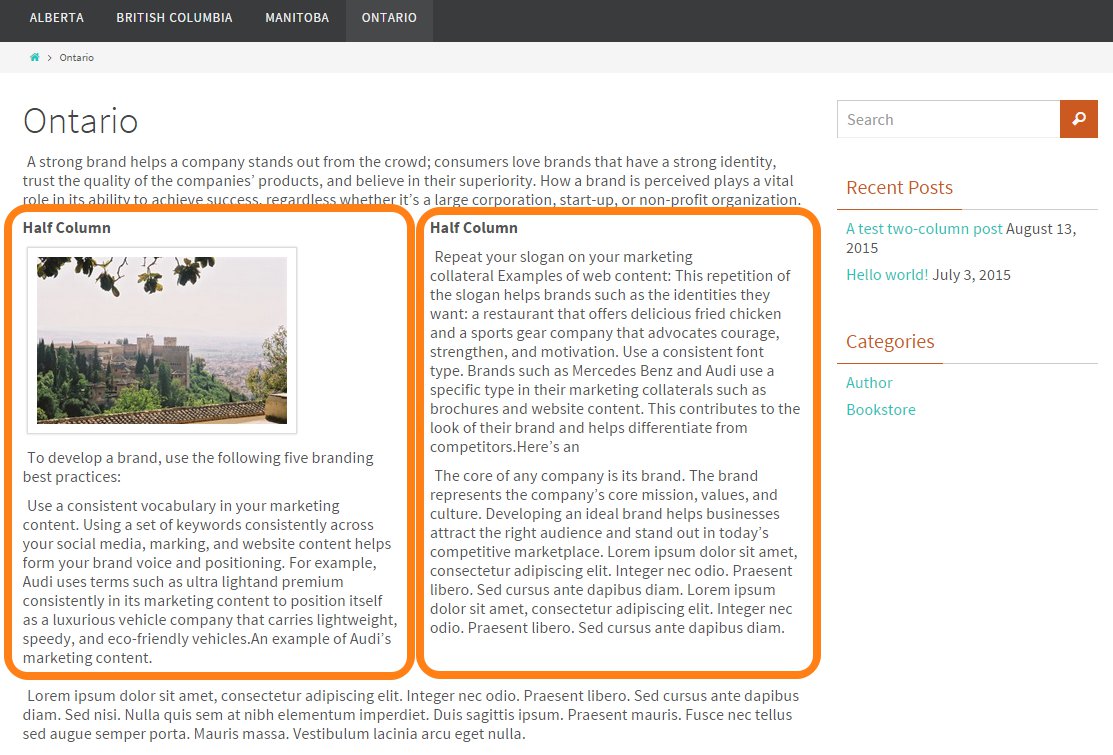
Here is the how the page looks in view mode:

To format the rest of the page in three columns, let’s choose the 1/4, 1/4, 1/2 option from the Easy Columns menu:

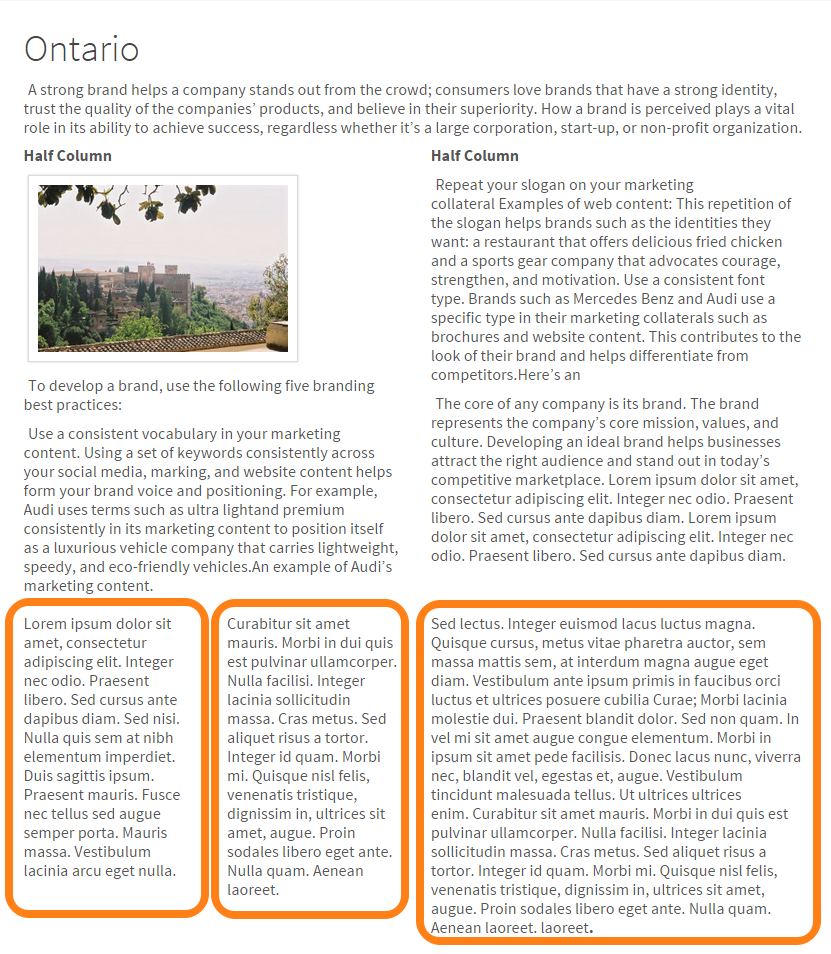
We paste existing text between the appropriate shortcodes, and here is the result:

Easy Columns is a good solution if:
- content editors are comfortable adding shortcodes to text, or
- pages where you want multiple text columns don’t need frequent updates
If you do find yourself frequently reformatting text for multiple columns, you may want to have a designer create or modify some page templates for you. This is better in the long run to reduce your content editing effort.
Too many workarounds eventually erode the website’s design integrity, which spoils the professional image you want to make. Sometimes when content editors or site administrators find themselves tweaking layouts or doing workarounds a lot, it could be time for a website refresh. This is often a sign that you’ve outgrown your current site. If your website no longer supports your marketing requirements, it isn’t doing a good job of converting business for you.
Ask Smartt about how we work with clients to create websites. From website planning roadmaps to web design and development and post-launch web services, our experienced project teams focus on delivering a website that acts as the hub of your digital marketing activities.


