Drupal Tutorial: Using Taxonomy, Content Types, and Content Fields

Digital marketing covers so many domains of expertise today that marketing managers find themselves obliged to be conversant with more topics than ever. When your Drupal dev team wants to talk taxonomy, don’t panic. One of the first brick walls Drupal newcomers run into is ‘taxonomy.’ It seems to perform the same function as tagging, it sounds interchangeable with content fields at first glance, and somehow it matters to information architecture.
A previous blog titled How Taxnomy Affects Your Drupal Website showed user-facing results of well-planned taxonomy. The best way to understand taxonomy, however, is to see it in action. This tutorial walks you through the back end of setting up taxonomy. There’s no way this simple example can cover all the uses of taxonomy, but it will show you the difference taxonomy can make. As a bonus, this tutorial will use Drupal Views to show you how much easier life can be when you plan your Drupal taxonomy in advance.
Let's start with a few definitions.
What are content types?
Drupal is content-oriented. A content type can be: an article, a blog, a forum, an FAQ, or a product description. The simplest way to think of content type is as a defined collection of fields. A content type may display as a web page or it may not. So …
What are content fields?

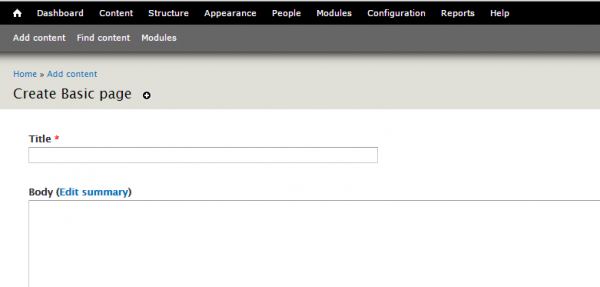
In the example above, the Basic page content type contains two content fields: Title and Body. A content field can be text, integer, image, lists, or references to other content. If you were to build a website for book reviews, you might want to create a content type called Book Review with content fields such as:
- Title (text)
- Cover (image)
- Author (text)
- Publisher (text)
- Body (text) – which contains the actual text of the review
Why define content fields instead of just letting content editors type information freeform into the Body field? Because when you want your web pages to present consistent information, it’s good practice to set up content fields. Fields remind users to enter all the necessary information. Not only that, but it means users don’t need to format text – the web designer can set up a template that ensures all the fields format nicely when rendered. So …
What’s taxonomy?
If Drupal had called taxonomy ‘structured tagging’ or an ‘organized list of terms’, fewer of us would’ve panicked. Think of it as an organized way to tag content and create relationships between content. Drupal allows ad hoc tagging (free tagging) by users as a way to categorize content, but in practice it’s often better to implement taxonomy so that users have to categorize using pre-selected terms. These pre-selected, organized terms are set up using taxonomy.
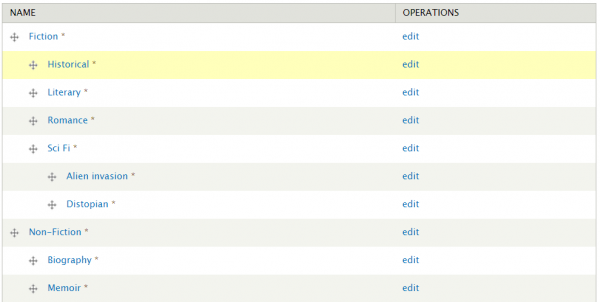
As an example, let’s say we are creating a book review website and one of the important categories for a book is Genre. Using taxonomy, we might set up a structure like this:
Genre
- Fiction
- Historical
- Literary
- Romance
- Sci Fi
- Alien invasion
- Dystopian
- Non-Fiction
- Biography
- Memoir
In this tutorial, we’ll set up a taxonomy to represent Genre. Then we'll create a content type called Book Review which contains content fields and a field called Genre which makes use of our taxonomy. Then we’ll set up some Views and show how taxonomy is more powerful than a field.
Step 1: Set up the taxonomy
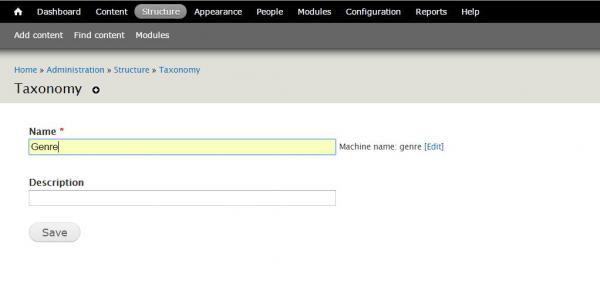
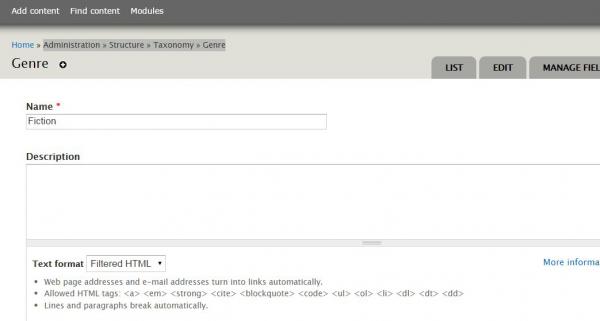
From Administration / Structure / Taxonomy select Add vocabulary and create one called ‘Genre’. A vocabulary is simply the top-level of the structure. It contains a list of terms that are related in some way.

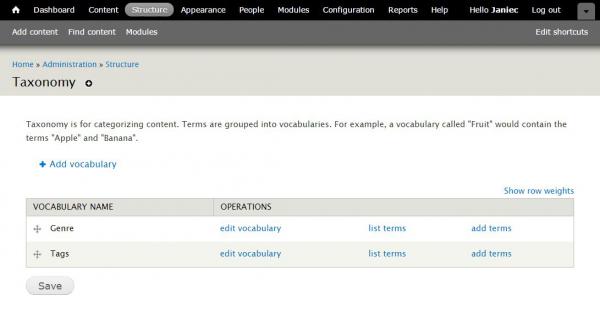
Once you press Save, you’ll see that you’ve created a Vocabulary called Genre.

Now add terms to your vocabulary; in this case, all the different genres of book you are using to categorize the book reviews. Click on Add Terms.
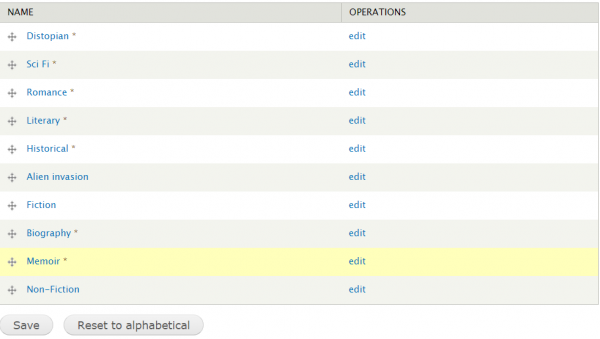
For now just enter the terms (Fiction, Non-fiction, Romance, etc.). You don’t need to assign weights or structure them. There’s an easy way to do it later, after you’ve entered all the terms.

When you’ve finished, click on the List tab to see all terms now associated with Genre. You should see a single-level list like the one below, with a drag icon beside each term. If you don’t, click on Hide row weights.

You can now drag the terms into the order and structure that you want.

Step 2: Create the content type
From Administration / Structure / Content types select Add content type and create a type called 'Book Review' with the following fields:
- Title (text)
- Book genre (term reference) - uses the taxonomy you've set up
- Author (text)
- Cover (image)
- Publisher (text)
- Body (text) – which contains the actual text of the review
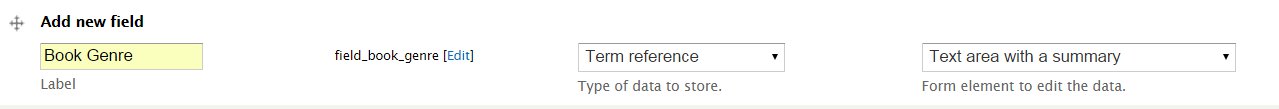
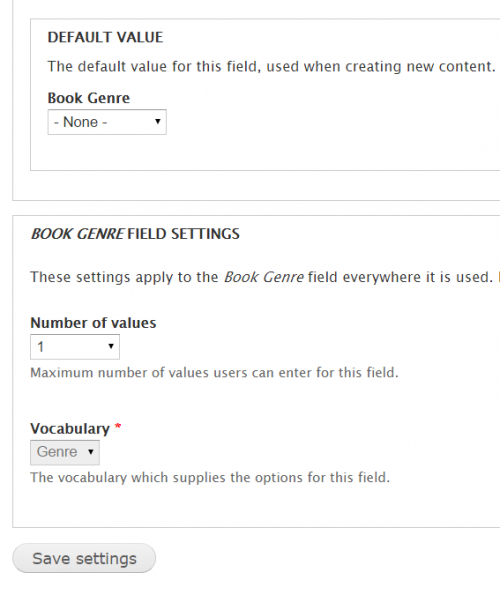
Click on the Manage Fields tab and add new fields. The text and image fields are all very straightforward. To add a field that uses the vocabulary for Genre, select Term Reference:

We will use the default values:

Step 3: Enter some book reviews
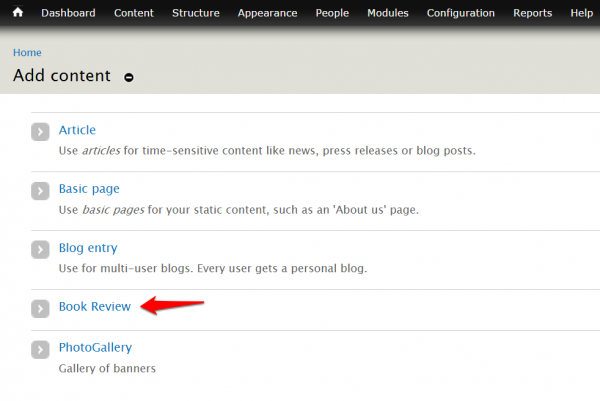
Now when you go to Content on your menu bar, you can Add Content and select content type Book Review.

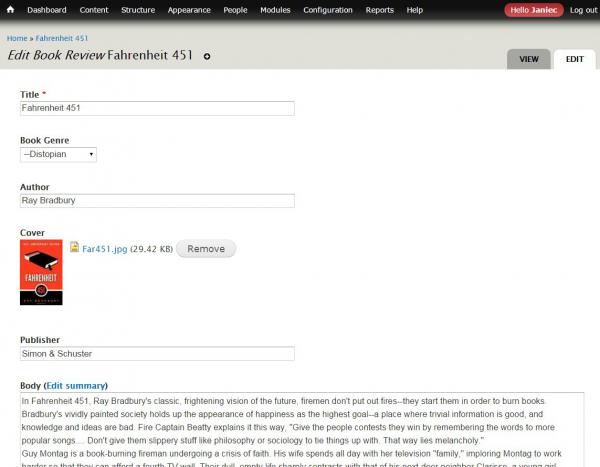
Here is an example of a Book Review editing page. Note that the genre selected is ‘Dystopian’.

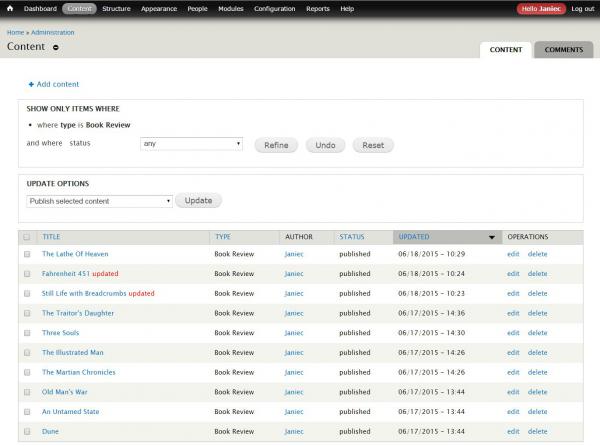
For this tutorial, I’ve created ten Book Reviews. Six are science fiction; of these six, one is Genre ‘Dystopian’ and one is ‘Alien Invasion’. The rest are just plain ‘Sci Fi’.

Step 4: Create some handy Views
Where should all this information display for users? Time to create a View for content type Book Review.
From Administration / Structure / Views you can Add new view. Just use the defaults, except for the following specific settings:
- Display name: give this display view an easy-to-recognize name. I’ve used ‘Book Review List’.
- Show: Select ‘content’ and ‘teaser’ (Drupal will automatically pull the first paragraph of text as a summary)
- Format: Select ‘HTML list’ and default settings
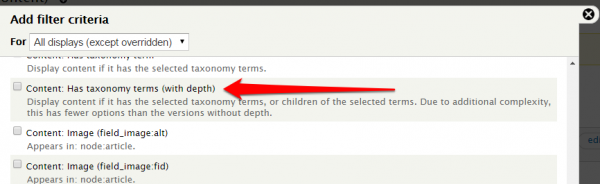
- Filter Criteria: go with the defaults of ‘Published (Yes)’ and ‘Type (= Book Review)’ and then click on Add. From the list, select ‘Content: Has taxonomy terms (with depth)’

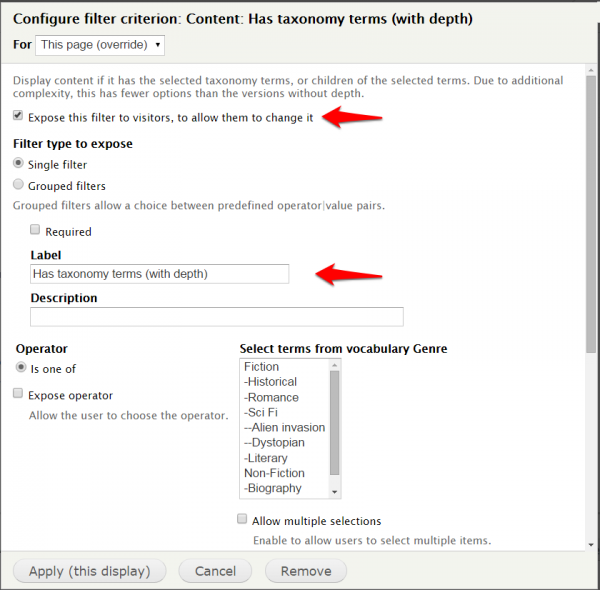
- Set Vocabulary to ‘Genre’, Selection Type to ‘Dropdown’ with ‘Show hierarchy’ and a Depth of ‘3’ (because we have a structured 3-level list).
- Tick ‘Expose this filter to visitors’; this allows you to change the label to something friendlier, such as ‘Select by genre’ instead of the default and not very user-friendly label ‘Has taxonomy terms (with depth)’.

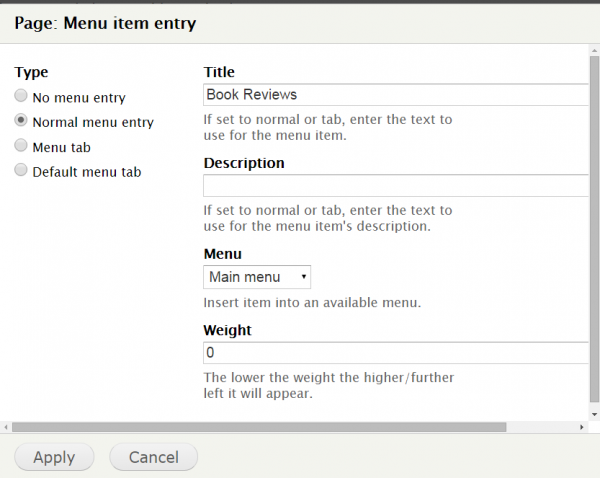
Now we want this page View to be accessible via the Main Menu. Under Page Settings, click on the ‘Menu’ setting and select ‘Normal menu entry’, then enter the title you want to appear on the main menu, and then select the option ‘Main menu’.

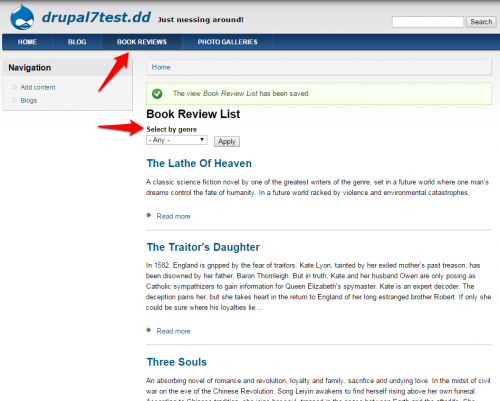
Remember to SAVE! Now if you click on the View Page button, you’ll see how this displays the content. There is a menu item for Book Reviews and your 'Select by genre' filter is enabled.

Step 5: Using Taxonomy
Now you get to see taxonomy in action.
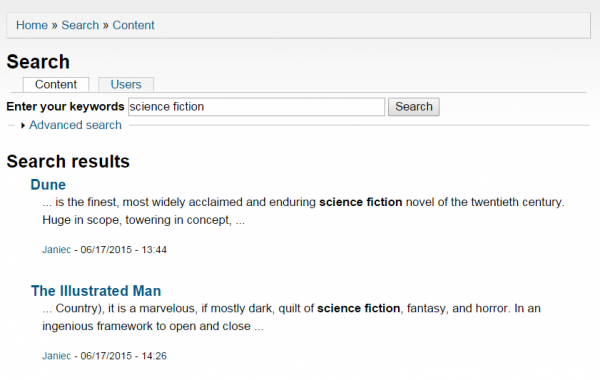
First, let's do something that doesn't take advantage of taxonomy. If you enter a search keyword in the Search field on the upper-right of the page (or wherever your Search field is located), you make use of Drupal’s built-in Search content search function. This means you can search by any text in any content field.
Let’s see what happens when I search using the keyword ‘science fiction’. I get two results because there are two book reviews that contain the text ‘science fiction’ in the body of the review.

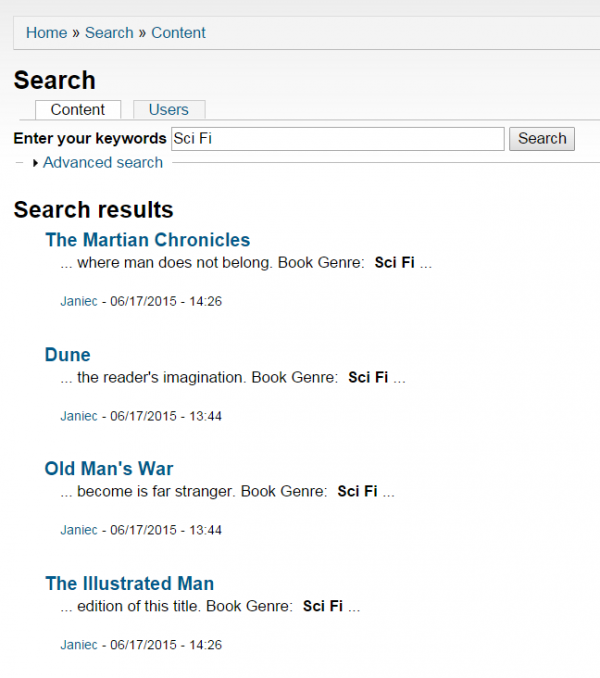
Next, I can search using the keyword ‘Sci Fi’. This turns up four results because these four book reviews contain the term ‘Sci Fi’ in the field Book Genre (which also happens to be taxonomy). This is a straight text search of content. If there were any book reviews that contained the term ‘Sci Fi’ anywhere – in the body of the review or (for some reason) in the Author field – Drupal Search would have included those reviews in the results.

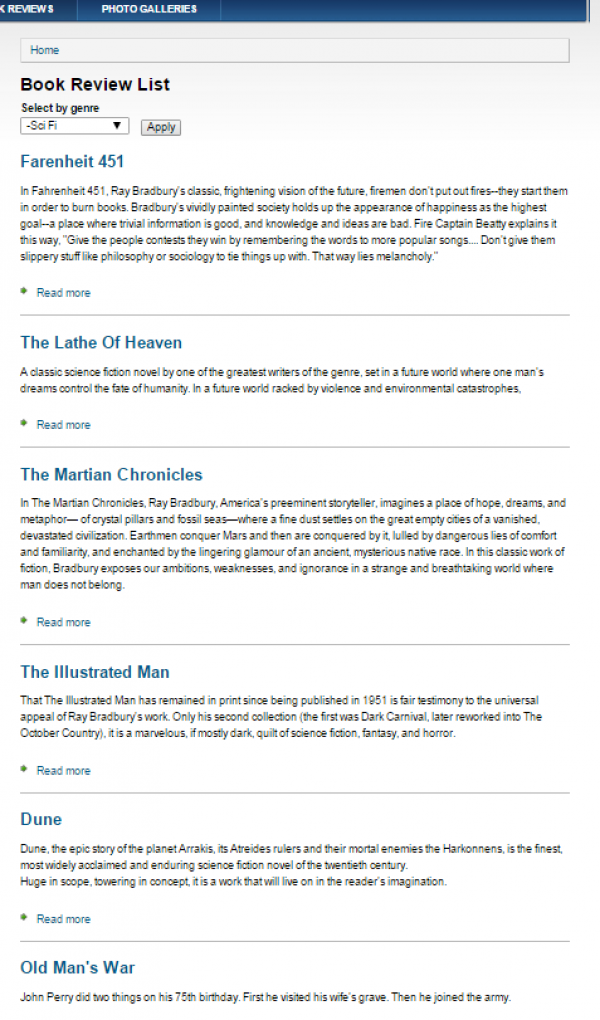
However, suppose what the user really wants are all the book reviews about science fiction books. This is where taxonomy comes in. If you use the Select by genre filter you set up and select ‘Sci Fi’, all six book reviews will come up in the results.

This is because even though two of the reviews were tagged as ‘Dystopian’ and ‘Alien invasion’, your taxonomy structure tells Drupal these two belong under ‘Sci Fi’ and therefore meet the selection criteria.
In other words taxonomy categorizes content and defines relationships between categories of content. It provides a hierarchal structure for content. In this tutorial example, the Vocabulary (‘Genre’) contains a list of terms that are related in some way: ‘Dystopian’ is a subset of ‘Sci Fi’, which in turn is a subset of ‘Fiction’. If I wanted a page called ‘SF ONLY’ to list just Science Fiction book reviews, I could build one by using the taxonomy term ‘Sci Fi’ as the criteria. Each time I added another book review with Genre ‘Sci Fi’ (or any of its associated terms/sub-genres), the book review would automatically be listed on the ‘SF ONLY’ page. This doesn't need coding, just set up.
Taxonomies are frequently associated with a content type through content fields. The benefit is that it ensures content editors (a) categorize the content and (b) restrict categories to pre-defined terms. There’s also a benefit on the development side: Drupal automatically understands these relationships, making web development simpler and more flexible.
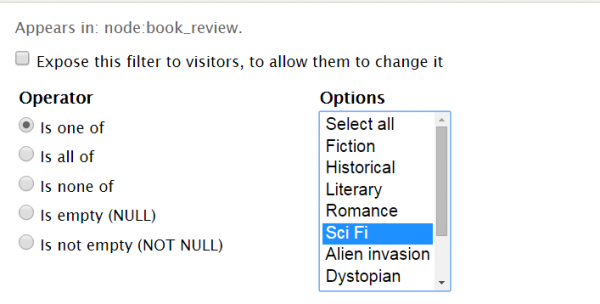
Couldn’t you achieve the same results with a simple text field list if you didn't use taxonomy?
No, because although you can create a dropdown list of relevant genre terms (such as the one below), it’s just a single-level list. You wouldn’t be able to leverage a structured relationship. You would get back a list of four books, not six.

The same Vocabulary can be used across different content types. If you’re a retailer, you might have different content types, each specific to a different kind of product: footwear, clothing, toys, and accessories. You can categorize them as needed. Here’s a possible taxonomy:
Footwear
- Mens
- Dress
- Casual
- Sports
- Ladies
- Dress
- Casual
- Sports
However, you might also want to categorize by colour. You may want to include a vocabulary for Colour (red, pink, green, fuschia, etc.) as a category across all products (footwear, clothing, toys, accessories). Now suppose you want to run a marketing campaign to coincide with Breast Cancer Week where you offer discounts on all pink products. It will be a lot easier to code and you’ll deliver more accurate results if you’ve already set up a taxonomy for Colour.
The right taxonomy makes it easy to find all content related to a certain topic. Your content editors may want to find content about a certain topic so they can link to it from an article they’re writing. Site visitors might want to filter search results by topic or location. You may want to build a page made up of content pulled using taxonomy terms. Taxonomy allows you to get more granular with your categories and at the same time, retain their relationship to higher-level categories. . When you do your planning, you need to consider all the ways both internal users and website visitors might want to find information. Smartt’s Website Planning Roadmap includes user personas and stakeholder role definition so that client website projects start with the right information architecture and taxonomy. The goal of the Roadmap is to deliver a project brief that you can use in-house or with an external agency to build a website that works for visitors, users, and administrators. Contact us if you have any questions about your website's information architecture or planning.


