Dynamically Controlling Widow and Orphan Text

Skill level: Easy
Websites stand out when details are done right. There are lots of tools these days that help with the challenge of building responsive websites. There are templates and themes, plugins and Javascript. While all of these help you create designs and content that scale to viewport size, that scaling doesn’t always happen attractively. That’s where you see how a little polishing makes the difference.
Controlling widow and orphan text is a classic. It’s even more challenging when it comes to responsive websites which must also be dynamic. Here's how the jQuery plugin WidowFix polished up the way widow/orphan titles are handled on a website I've been working on.
The containers hold text that’s subject to user edits, so setting a maximum width is out of the question; also, this size will inevitably change when the website is viewed on a mobile phone or tablet. The text is styled with two different kinds of fonts: title font Montserrat and body font Open Sans (both freely available on Google webfonts.) The titles are set to a maximum length of 60 characters and the text a maximum of 150. But as we all know, word wrap can happen anywhere and sometimes a few short words of text looks worse than maximum length.

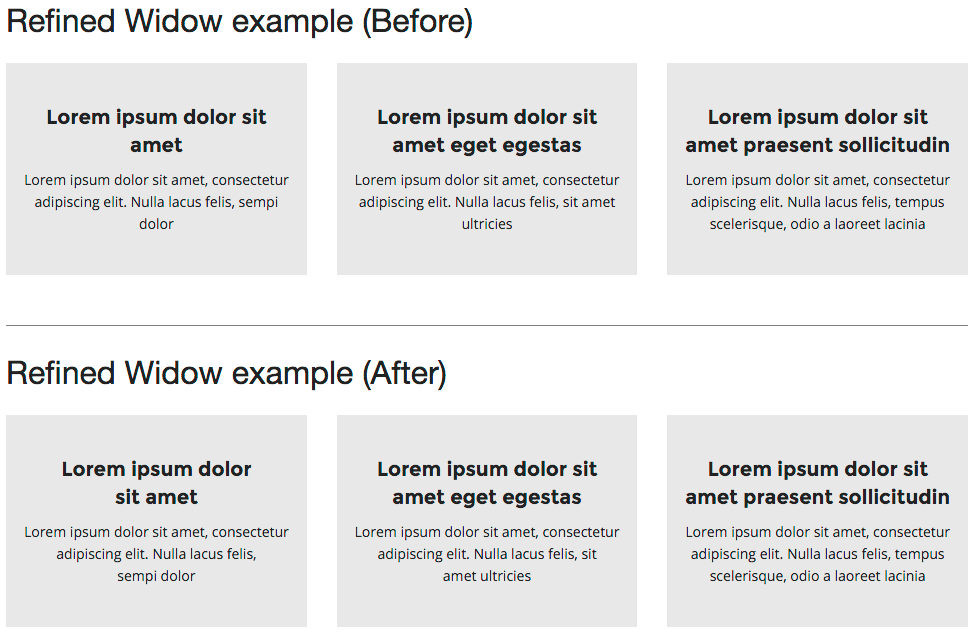
Above: Example of grid with 3 containers. The first contains both title and text that need refinement; text in the second needs tweaking; third container is fine.
WidowFix
The WidowFix jQuery plugin by Matthew Lein fixes that one lonely word on a line by placing a non-breaking space between the last two words. That’s the default, but you can modify the settings:
- letterLimit: lets you define the minimum length of a word that’s allowed to remain a widow or orphan. If you think that a widowed word of 10 characters or more looks fine for your design, then set this to limit to 10.
- prevLimit: lets you define the minimum length of the word previous to the widow that’s needed in order to trigger widow/orphan control. If you want to avoid having the last word share a line with words shorter than 5 characters, then set this limit to 5
- linkFix: Because this script will replace the last space with a non-breaking space ( ) this means that if your last word is a link, it will break:
<a href="http://domain.com"> will become <a href="http://domain.com">
To avoid this issue, simply set linkFix: true in your WidowFix parameters, like so:
$('element').widowFix({
linkFix: true
});
You may also want to check out WidowTamer by Nathan Ford for an alternative which provides more options (i.e. the method to fix the widow–padding or a non-breaking space–and much more.) It also allows you to specify the events on which to run to fix the widows (i.e. orientation change or resize.)
In conclusion
Responsive web design and the tools to support it have come a long way. Flexible grids, media, and media queries all contribute to simplify development. In practice, however, there are still a lot of small issues that that crop up in projects. Responsive typography at its most basic ensures readability but there’s more than readability to consider if you want a truly professional, polished website.
Smartt builds responsive websites that work hard for our clients. If you have questions about responsive design or web development in general, contact us.


