How to Create Custom Content Types for WordPress Using Pods

Skill level: intermediate, need some HTML
If you're planning to feature one type of information repeatedly, a custom content type ensures that the information is always presented consistently. For example, if I'm building a travel site that features guided tours of Europe, I need to be sure that every tour description includes the same information, and always in the same order:
- Length of trip
- Dates of Tour
- Destinations
- Cost
- A nice image
- Description of the tour
Themes and modules can provide more content types than the basic WordPress page and post content types, but these may not totally fit your needs. The Pods plugin is a great tool that lets you create your own custom content types. Without PODS, you would have to edit theme files. With Pods, most of the time all you need is a little HTML. Log in to your test system and play around with this plugin.
Install Pods
There are two plugins you need to install:
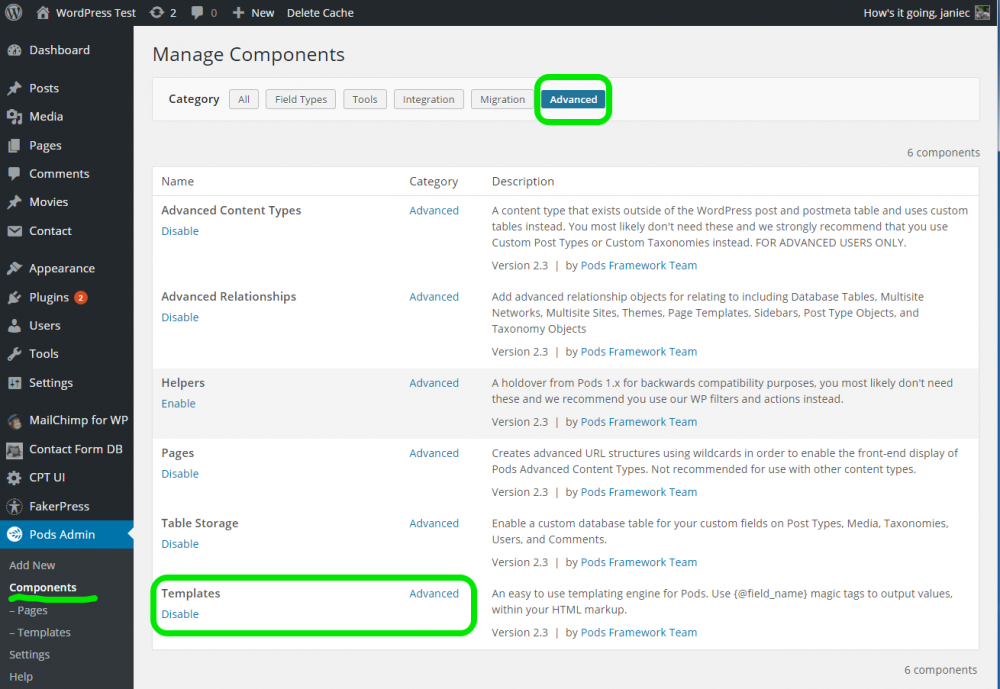
Once they're nstalled, you’ll see Pods Admin appear on your Dashboard. Click to open up the menu, go into Components Management and make sure Templates is enabled. You can find Templates under the All tab, which lists all the components or you can click on the Advanced tab to find Templates from a shorter list.

Create a Pod
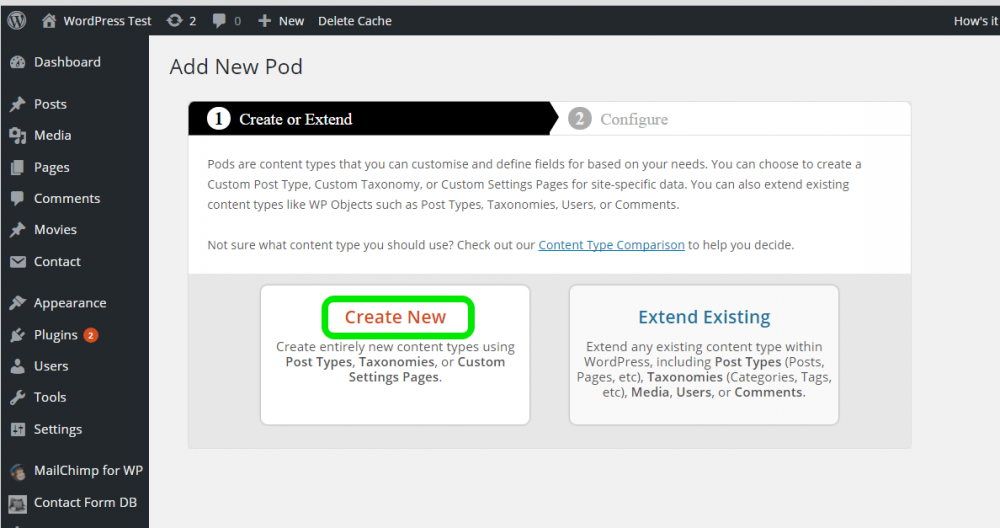
A Pod is a custom content type. In this example, we create one called ‘Tour’ by clicking on Add New under Pods Admin.

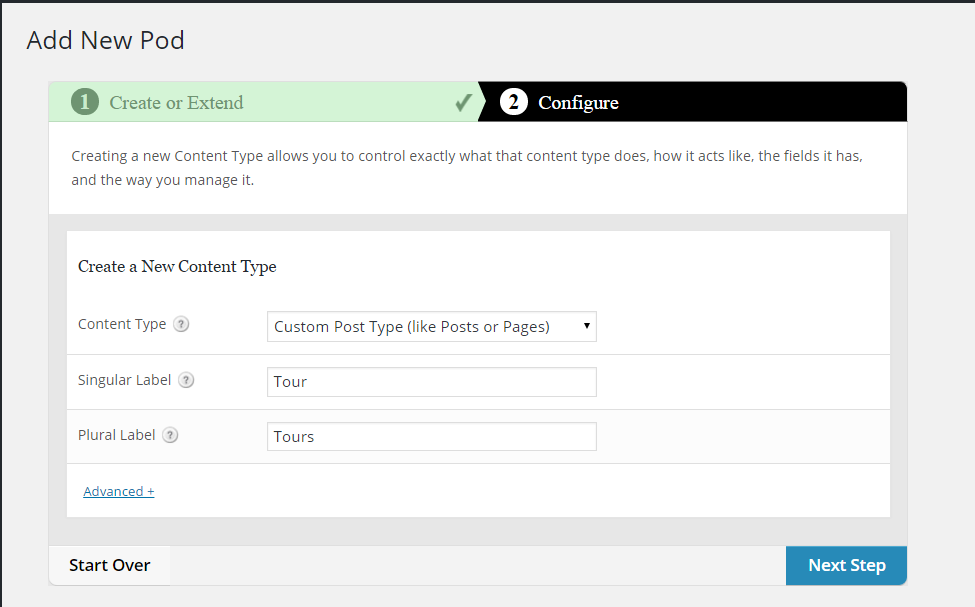
For Content Type, I’m going to select Custom Post Type, and give this new content type a label ‘Tour’ and the plural label ‘Tours’. Press Next Step.

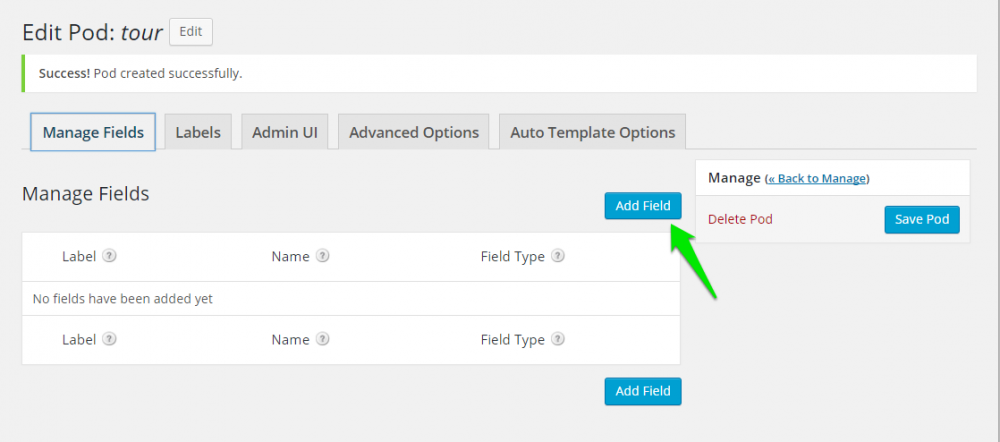
And now it’s time to define this content type by adding some fields.

One thing to remember is that the title of the page and the body text are assumed to exist on the basic post. You are simply adding extra fields: Length of trip, Dates of Tour, Destinations, an Image, and Cost.
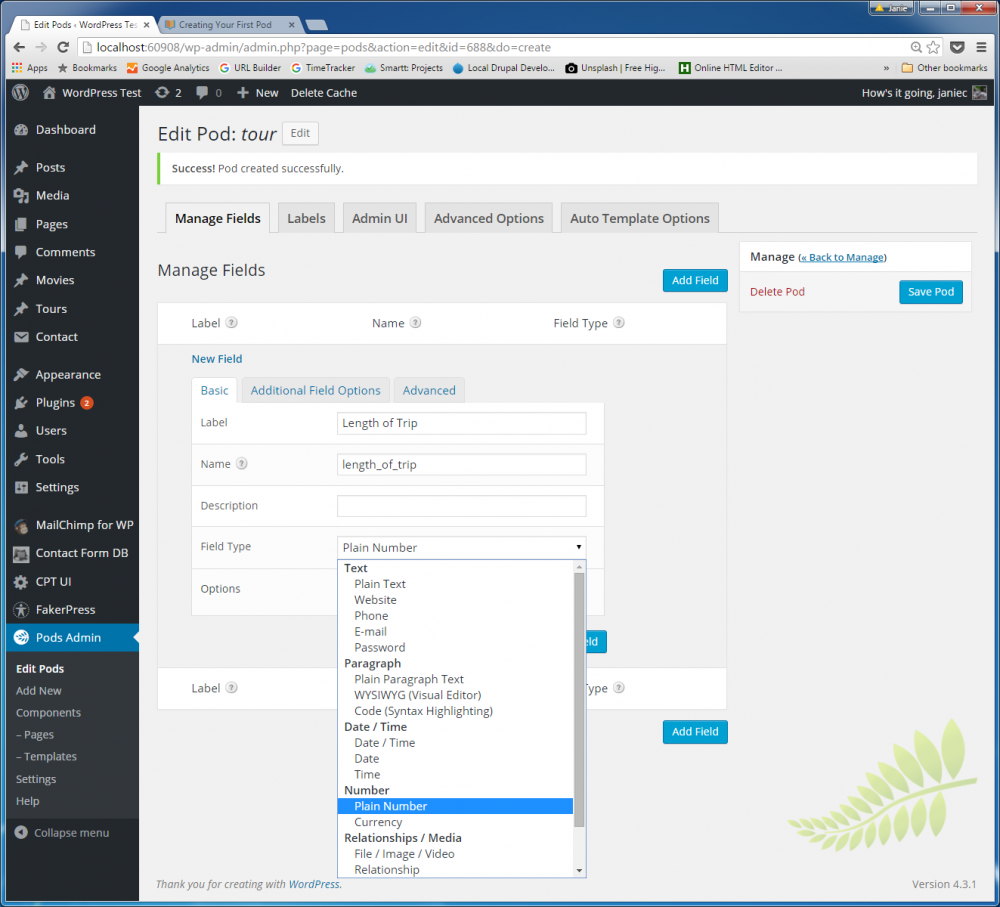
Just enter Length of Trip as the label, and ‘name’ fills in automatically. The important one is Field Type. I’m selecting ‘Plain Number’. Remember to click on Add Field after defining each new field.

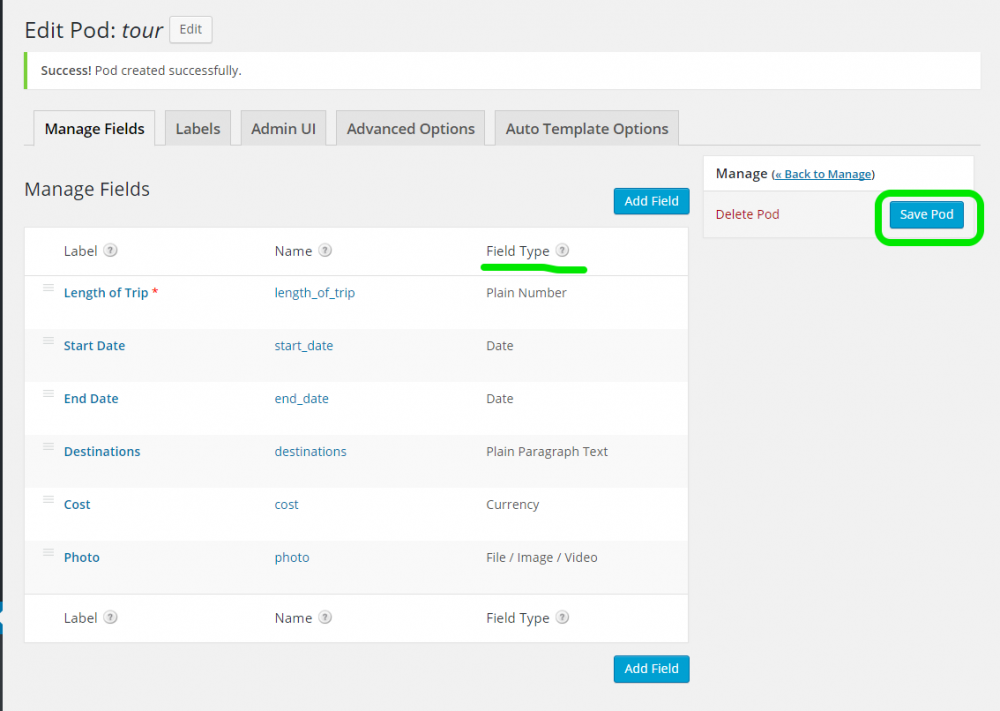
This custom content type contains six fields: length of trip, dates of tour expressed as Start Date and End Date, Destinations, Cost, and also a Photo. If you want to change the order of the fields, drag and drop them. This is the order for entering data, not for how visitors will see the page.

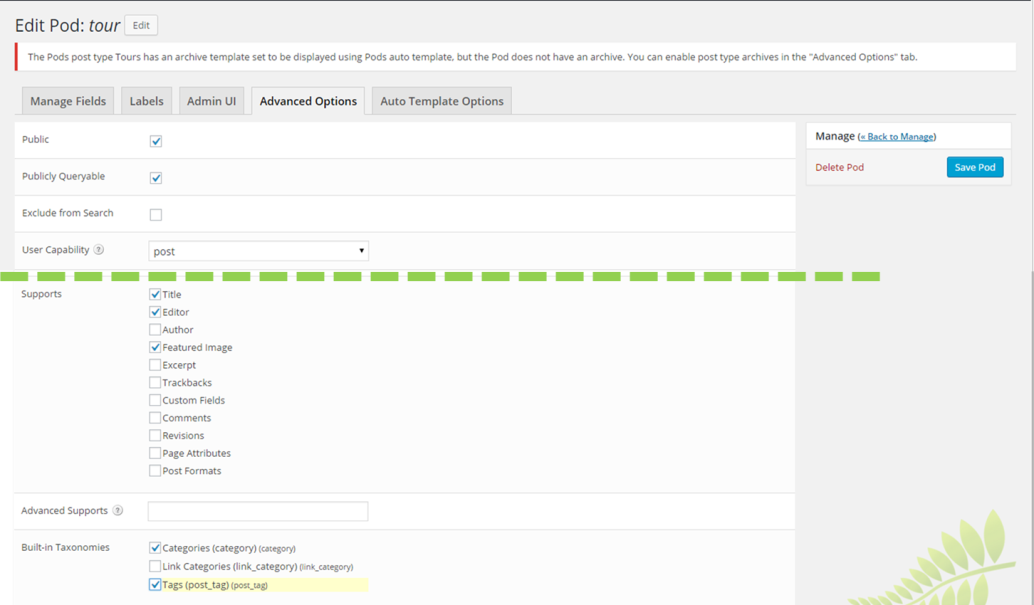
Another thing you can do is go into the Advance Options tab to add some useful attributes to the page. For example, if you want to be able to set tags and categories, allow comments or add a featured image, this is where you select those options. Remember to SAVE the pod.

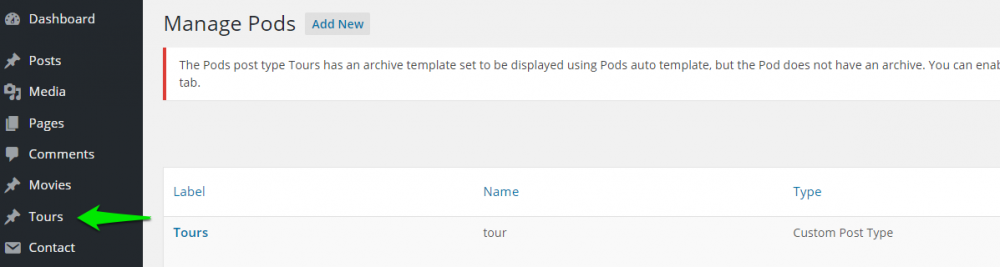
You’ll know your new content type is active when you look at the Dashboard and see that there’s a new content type called Tours.

Add new content
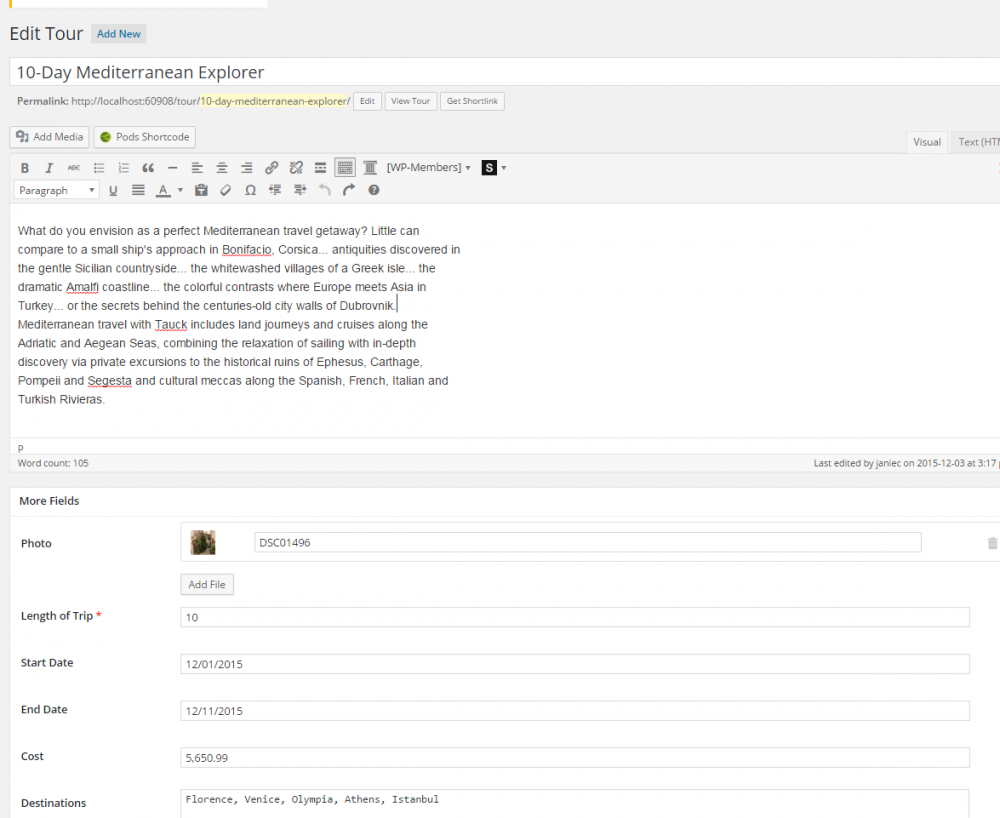
Now you can click on the new Tours content type in the Dashboard and Add New to create some content. The page's title field is there by default, which is why you didn’t need to define one in the pod. The body text field is also there by default. The custom fields you defined appear below.

Set up how the content page looks to a user
But what will visitors to the page see? Here is where Templates and some HTML come in. If you don’t create a template for your page to use, content in the fields you just created won’t be visible on the page. From the Dashboard, click on Templates and then Add a New Pod Template. Give it a meaningful name such as ‘Tour Template.’
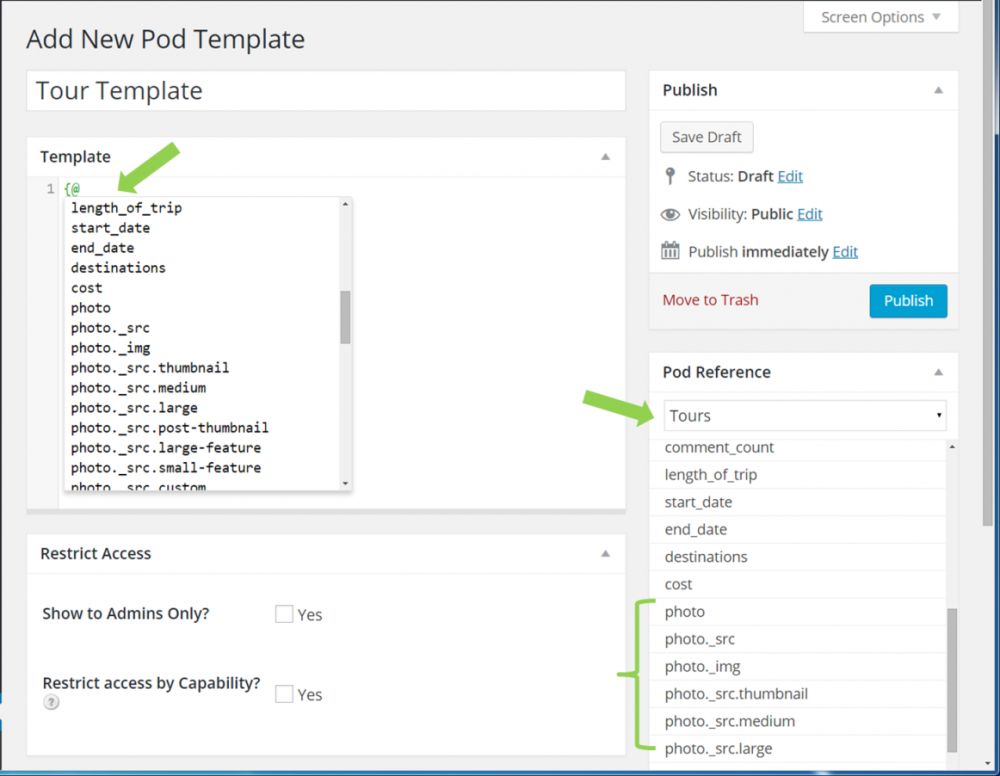
The first thing to do is go to the Pod Reference drop-down list on the right and select the Tours pod, which you’ve just created. After you do this, you'll see a list of all the fields available to you. Some of them you created, some of them Pods generated automatically. For example, you can see that ‘length_of_trip’ is on the list, and so is ‘photo’. But since you set the ‘photo’ field as type ‘File/image/video’, there’s also a whole set of additional fields that have been generated for ‘photo’ that let you insert a photo as large, medium, or thumbnail size.
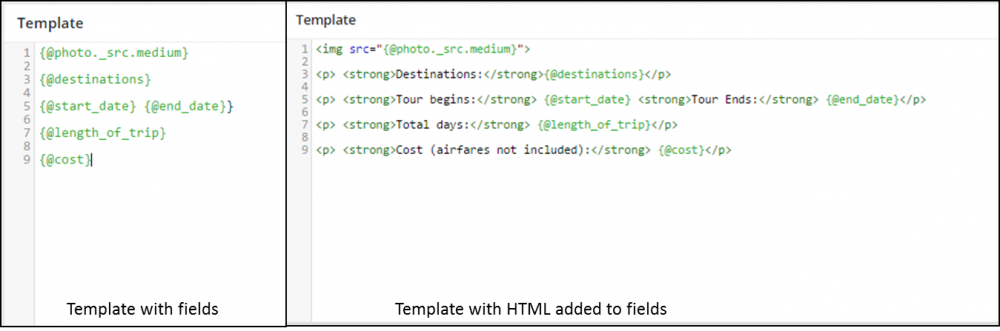
When you enter field names in the Template section, they will autocomplete for you (and even close the curly bracket for you) if you select from the drop-down list. To enter a field name, use the “{@fieldname}” format.

This is also where you can use some HTML to control how the content displays. When you’re done, remember to PUBLISH to save your work.

Connect a Template to a Content Type
Given that you’ve made a Pod Reference selection of ‘Tours’, you’d think the template and content type would already be connected; however, there’s still another step required.
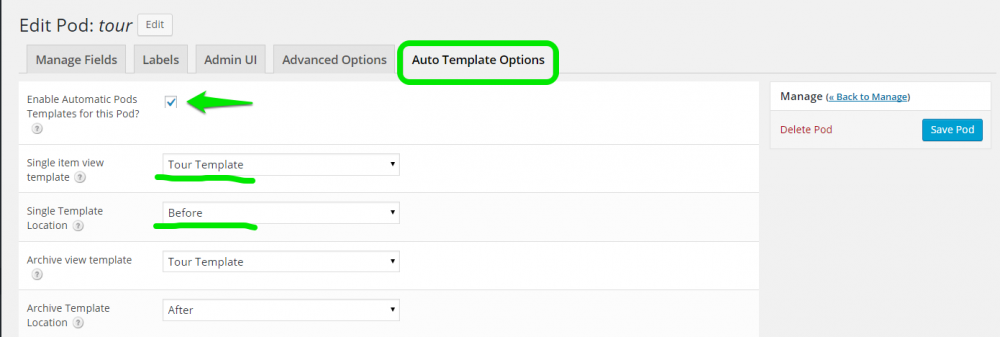
Return to Edit Pods in the Dashboard and edit the Tour pod. Select the Auto Template Options tab and select Enable Automatic Pods Templates for this Pod. This opens up the list of templates you can connect to this content type – the template that controls what Tour pages look like when viewed.
Right now there’s only one template, Tour Template, so it’s the only one that shows up in the drop-down list. We want the fields from the template to appear Before the main content of the page when in single item view. And for now, we won’t worry about the Archive view. Save Pod and let’s see how it all looks when you want to enter a tour.

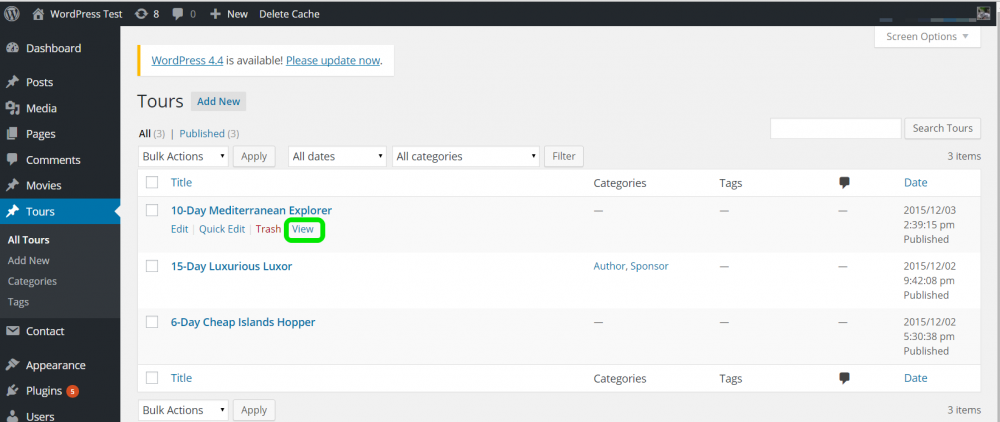
Take a look at your list of Tours and click to view one of them.

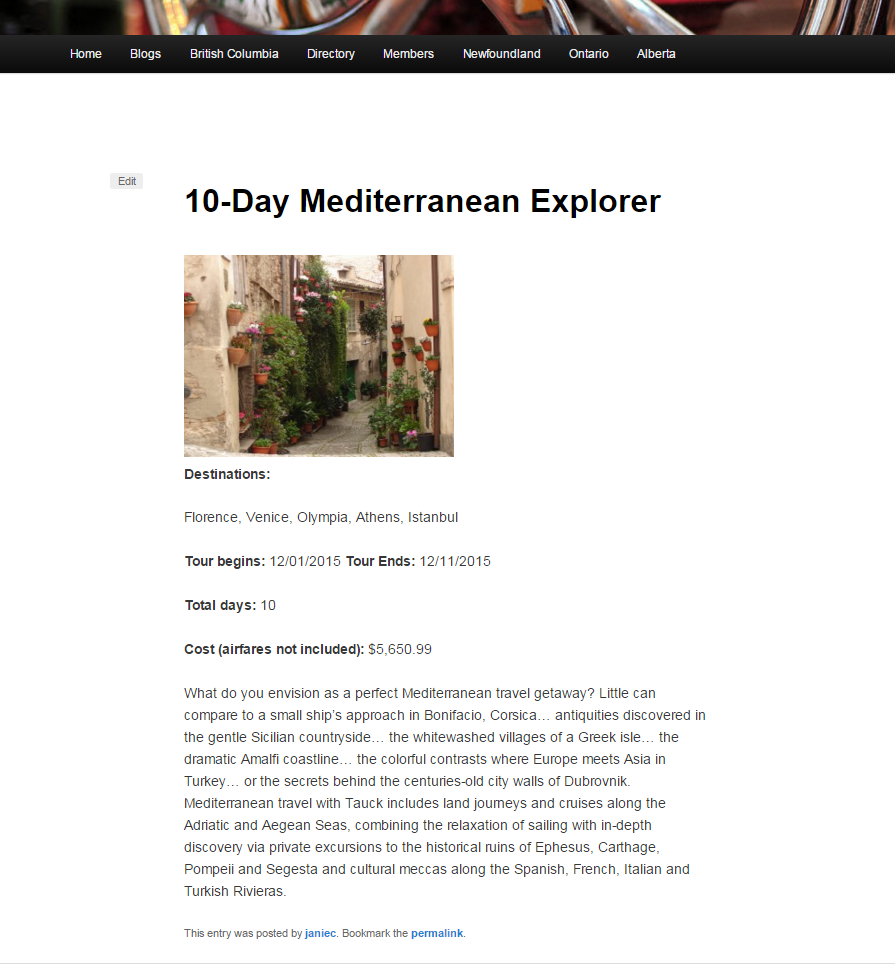
Here’s how the page displays.

Create a page to list new content type pages
You’ll notice however, that none of those Tour pages have been added to the main menu. Nor is there any way to do this easily. So there’s no way for visitors to view them. What we can do is create a blog-style page to list all the Tours and that's the page whose link will be on the main menu.
To do this, simply create an ordinary WordPress page; call it 'All Tours'. Make sure the page attribute is ‘No Parent’ or that its parent is the menu where you want this page to show up. Then use the Pods Shortcode button, which you’ll notice now lives above your editor.
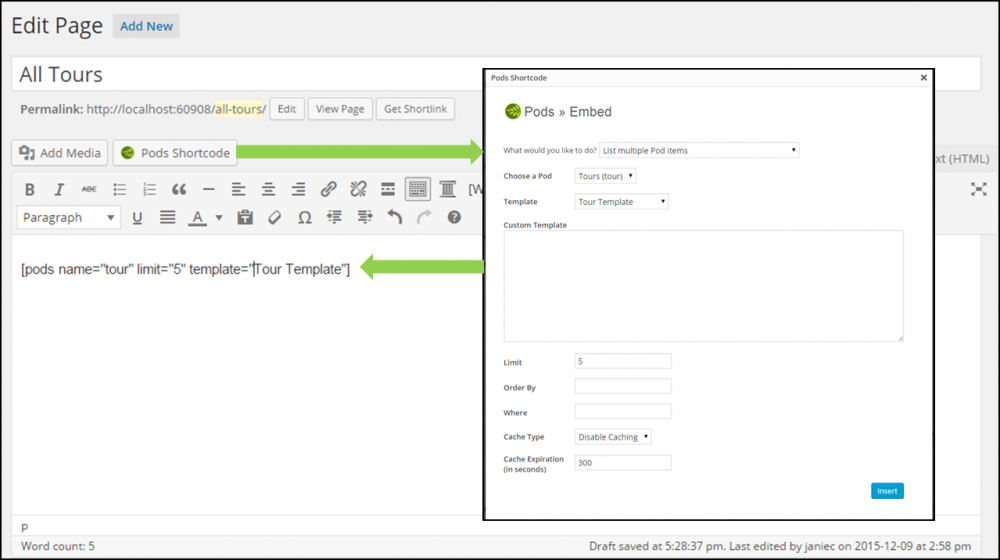
Click to bring up a dialog where you can specify what you want: to list multiple Pod items, use the Tours pod, use the Tour Template, and limit the list to 5 items on a page. Press Insert and Pods generates the shortcode you need.

Return to the Home page where there’s now a menu link to All Tours.

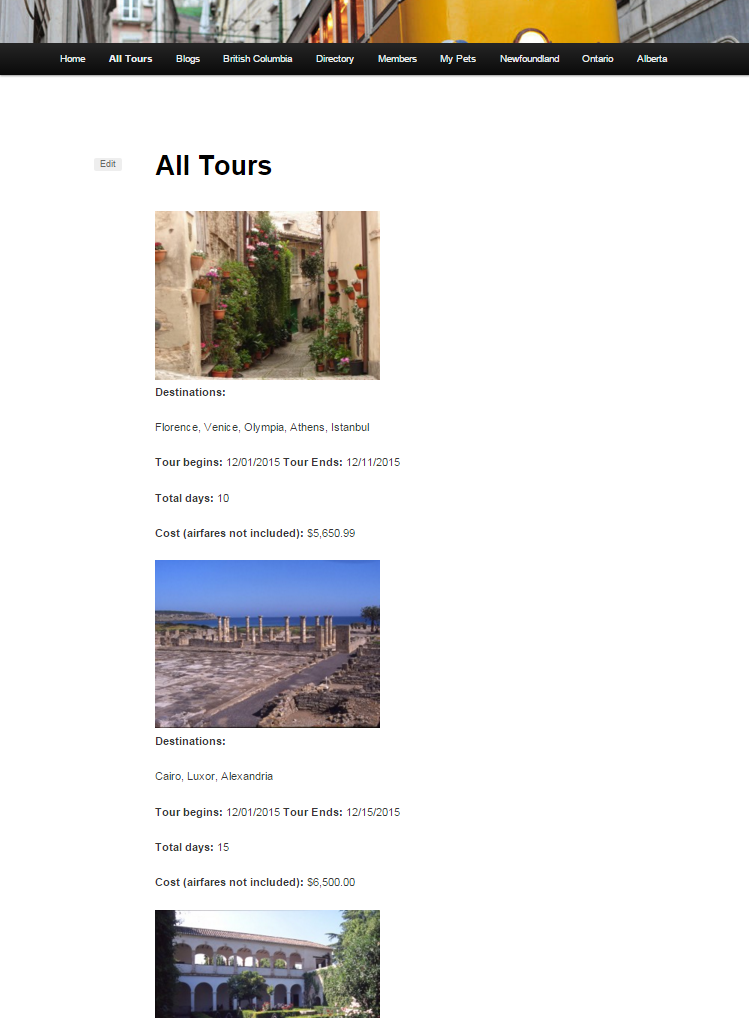
Click on All Tours, and here is what the page looks like -- a list of all tours:

There are problems with this page however.
- There’s no title for each of the tours: this is because the field for the title was not in the Tours template.
- There’s no link to the full single view of each tour: this is because it was not specified in the Tours template.
- As you scroll down it gets harder to tell which information belongs to each tour because there's no visual separation between Tours
The solution is to create a template which does a better job of displaying a multiple view of Tours.
Create a template for a multi-view page
From Pods Admin, go to Templates and add a new template. I’m calling this one ‘Multi-Tour Template’ and here is what it looks like:
<h2><a href="{@post_title.permalink}"> {@post_title} </a> </h2>
<!--The line above inserts the title of the post with a link to the post itself -->
<p><img src="{@photo._src.medium}" align="right"> </p>
<p><strong>Destinations:</strong>{@destinations}</p>
<p> <strong>Tour begins:</strong> {@start_date} <strong>Tour Ends:</strong> {@end_date}</p>
<p> <strong>Total days:</strong> {@length_of_trip}</p>
<p> <strong>Cost (airfares not included):</strong> {@cost}</p>
<hr>
<!--This just inserts a line to visually separate each Tour -->
Now just go back to the All Tours page and edit the shortcode. You can generate it again by using the Pods Shortcode button, or simply edit the shortcode from “Tour Template” to “Multi-Tour Template”.
[pods name="tour" limit="5" template="Multi-Tour Template"]
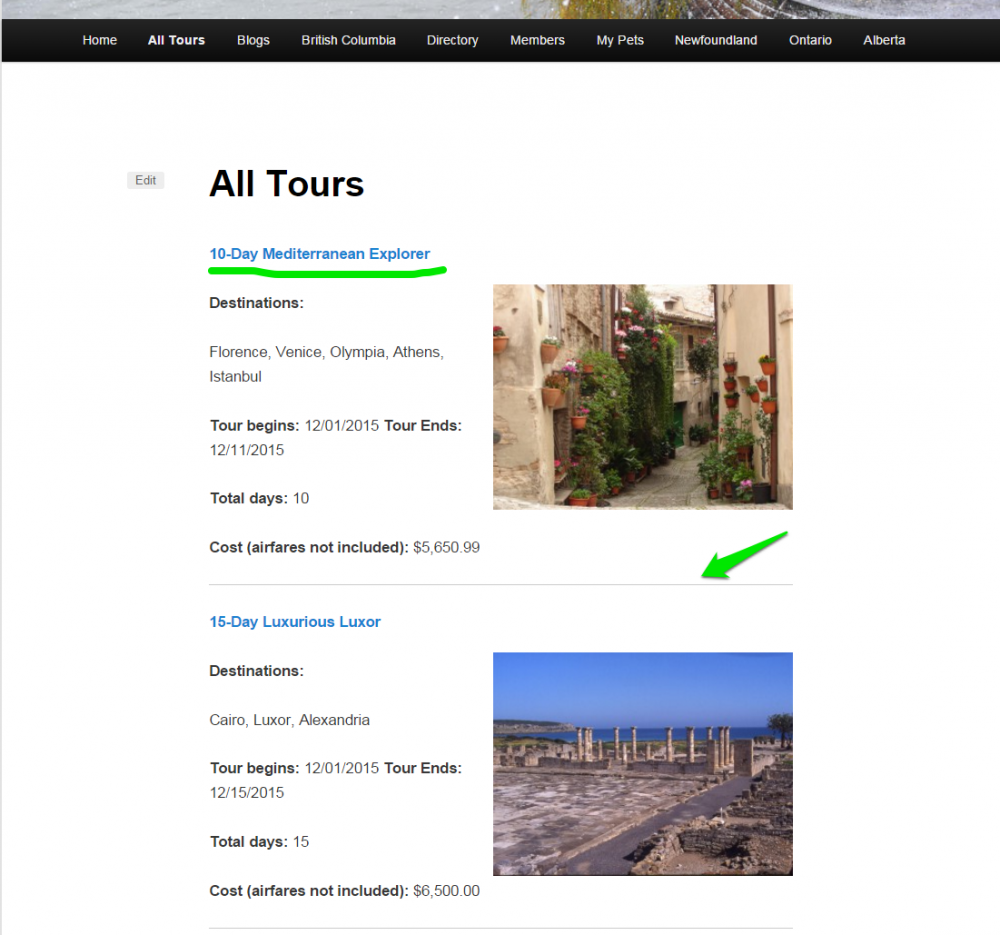
Now when you press View Page, this is how it looks. The title of each tour (post) is displayed, each title is clickable, and there is a line between tours for a better visual experience.

Wordpress is a great content management system (CMS) for simpler websites that have a lot of static pages plus a blog. If you lack the programming skills to extend WordPress to meet custom data architecture requirements, the Pods plugin allows you create new content types. In many cases you can achieve what you need without having to leave WordPress or edit code in your theme’s functions.php file. Remember that in any situation where you use a plugin, if you uninstall the plugin, the things they create and manage may also go away.
At Smartt we choose the CMS that best meets your business goals, marketing strategy, and resources. Contact us about how we work with clients to build websites that support your immediate and long-term needs.


